Dari kalian siapa sih yang gak mau untuk melakukan internet gratis tanpa pulsa tanpa kuota? Tentu saja kalian ingin melakukan internet gratis kan hehehe. Pada kesempatan kali ini mimin akan share tentang Cara Internet Gratis Menggunakan HTTP INJECTOR ( Update Terbaru )
Cara Internet Gratis Menggunakan HTTP INJECTOR ( Update Terbaru )
Penggunaan dari internet gratis sudah sangat ramai sekal di negeri kita tercinta ini. Bahkan Sudah sangat sering di beritakan DiTV kalau internet gratis memang benar adanya. Ini membuktikan betapa populernya internet
gratis di indonesia. Lalu untuk menggunakan internet gratis juga membutuhkan bahan atau alat yang perlu kalian siapkan, Lalu Apa saja sih Bahan Bahannya? Bahan Bahannya adalah:
Jika Sobat masih belum memiliki akun ssh, kalian bisa membelinya di seller
ssh banyak sekali yang jual digrup internet gratis tapi hati hati akan hal penipuan ya bijak saja, Jika kalian tidak mau beli akun ssh kalian bisa menggunakan atau buat akun ssh secara gratis ko, penyedia websitenya seperti speedssh.com, mytunneling.com,
fastssh.com, dan masih banyak lagi kalian bisa cari sendiri. Atau kalian
juga bisa mencarinya di group-group internet gratis, biasanya banyak
orang yang membagikan akun ssh yang mereka buat secara cuma cuma. CARA MEMBUAT AKUN SSH GRATIS PREMIUM 30 HARI
Oke Kita langsung saja masuk ke tutorialnya ea
Kalian harus memastikan kalau kartu sim yang kalian gunakan itu masih
aktif dan tidak ada pulsa atau kuotanya untuk mengurangi resiko yang
tidak diinginkan. Oke, jika kalian sudah menyiapkan bahan-bahannya,
kita langsung menuju ke langkah-langkahnya.
(1). Download Aplikasi HttpInjector terlebih dahulu ( Download Klik Ini )
Jika kalian belum punya aplikasi HI nya kalian bisa download terlebih dahulu pastinya.
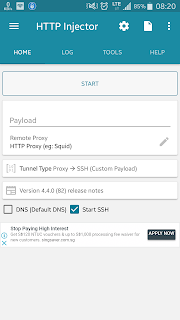
(2). Buka Http Injector
Jika kalian sudah download kalian buka aplikasi Http Injectornya. Seperti gambar saya dibawah ini:
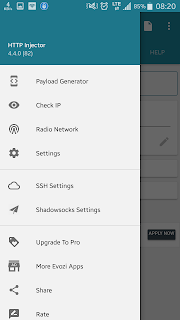
(3). Buka Menu Aplikasi HI
Tidak tau dimana menunya? Itu ada 3 Garis diatas kiri silahkan kalian tekan saja.
(4). Penghasil Payload
Lalu Untuk membuat payloadnya kalian bisa menggunakan Payload Generator
. so terserah kalian saja mau pilih
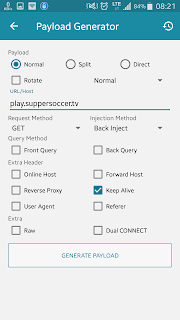
Payload Generator/Penghasil Payload. Setelah kalian menekannya lalu akan muncul untuk mengisi dan memilah memilih, kalian bisa mengisi nya dengan celah atau bug pada operator masing masing, setelah diisi tinggal kalian tekan membuat payload. contohnya seperti ini:
(5). Generate Payload
Setelah kalian membuat payload akan muncul seperti ini silahkan tekan Generate Payload
Maka kemudian kalian akan kembali ke halaman utama dan anda akan melihat kode-kode yang ada di
Payload, kode itu merupakan kode yang tadi kalian buat diPenghasil Payload.
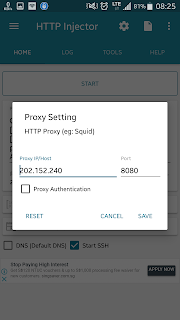
(6). Atur Proxy
Setelah kalian mengubah payload menjadi seperti yang ada di gambar tadi,
langkah selanjutnya adalah mengatur remote proxy nya. Silahkan kalian
isi remote proxi serta port nya sesuai dengan operator yang kalian
gunakan, disini saya menggunakan operator three jadi saya
menggunakan porxy dan port sesuai operator kalian
.
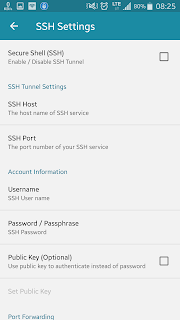
(7). SSH
Selanjutnya adalah Tinggal kalian masukin akun ssh yang kalian buat tadi atau yang kalian miliki, Cara memasukannya juga bisa melalui menu titik
tiga samping kiri atas, kemudian pilih
Pengaturan SSH/SSH Setting. Disitu silahkan kalian isi menggunakan akun ssh yang kalian miliki dengan ketentuan:
- Host SSH : Isi dengan address server ssh kalian ya
- Port SSH : Isi portnya
- Username : Nama pengguna yang kalian buat tadi
- Password : Kata sandi yang kalian buat juga
(8). MULAI / START
Jika semua tutorial sudah kalian jalani kalian cuma klik Mulai saja, setelah itu masuk ke menu LOG , LOG ini berfungsi untuk melihat status catatan nya pada config yang tadi kalian buat apakah connect atau tidak, Jika berhasil statusnya seperti contoh saya ini dan akan ada tulisan TERHUBUNG
 |
| Https://bocahproduktif.blogspot.com/ |
jadi itu saja yang bisa saya sampai kan tentang Internet gratis menggunakan HTTP INJECTOR, Cara ini juga tidak selalu berhasil , kadang keberhasilan berpengharuh pada faktor Payload atau mungkin akun sshnya. Jangan terlalu berharap lebih dengan Http Injector ini kecepatan internetnya juga suka tidak secepat jika kalian membeli kuota asli karna dimana mana gratis tidak selancar bayar wkwkwk :D Demikian dari saya ini TERIMA KASIH
WARNING : SEMUA GAMBAR DAN TEXTNYA BILA KALIAN COPY DAN POST ULANG KALIAN AKAN KENA COPYRIGHT MENYEBABKAN BLOG KALIAN TIDAK AKAN TERDETEK GOOGLE